Cách tạo landing page wordpress là một trong những từ khóa được tìm kiếm nhiều nhất trên google về chủ đề cách tạo landing page wordpress. Trong bài viết này, chatfuel.vn sẽ viết bài Hướng dẫn cách tạo landing page wordpress hiệu quả mới nhất 2020.
À mọi người ơi nếu như các bạn còn băn khoăn về các dịch vụ uy tín cũn như các kiến thức cơ bản từ A – Z thì theo dõi tớ nhoaaa ATP Media
Mục Lục
Elementor là gì?

Elementor là công cụ đang cực kì hot hiện này khi nói về thiết kế site mà không động tay vào code.
Nó là một page builder trực quan theo kiểu rê thả. có nghĩa là bạn có thể thiết kế một trang web khó khăn chỉ bằng kéo thả các phần tử đã được thiết kế sắn.
công cụ hỗ trợ thiết kế trực quan. Bạn sẽ thiết kế trang website tại giao diện tương tự như bạn đọc Quan sát thấy.
Elementor làm việc với đa phần các theme WordPress. tuy nhiên tốt nhất bạn nên tìm đọc những theme có tương thích cao với Elementor ở đây.
Landing Page giản đơn được xây dựng tại bài viết này
Tại bài viết này mình sẽ xây dựng một landing page đơn giản như sau:

Nó giới thiệu về một khóa học. Mình không phải dân thiết kế nên Landing Page trông hơi cùi.
trước khi hướng dẫn bạn tạo landing như vậy…
… chúng ta học nhanh cách dùng Elementor.
Hướng dẫn nhanh bí quyết dùng Elementor
Đầu tiên bạn phải cần thiết lập , kích hoạt phiên bản không mất phí của plugin. Bạn có khả năng vào trang chủ của plugin tải bản zip và upload lên site của mình.
Bí quyết đơn giản hơn là tìm plugin ngay trong phần thiết lập plugin của website. Sau đó cài đặt , kích hoạt như thường lệ.
Khi mà đã plugin được kích hoạt, bạn tạo một trang mới.
Ở bố cụ và giao diện soạn thảo trang hoàn toàn mới, đầu tiên bạn cần chọn template.
Xem thêm: Cách làm một Blog cá nhân với từng bước cơ bản mới nhất 2020

Có 2. xác định để bạn tóm đầu:
- Full-width template: bạn sẽ xây dựng landing full-width, nhưng vẫn giữ lại phần header , footer của website
- Blank canvas: bạn xây dựng landing page từ đầu luôn, một trang trắng đúng nghĩa.
Tại landing page mình hướng dẫn tại bài, chúng ta sẽ chọn full-width template.
Bây giờ bạn chọn template kiểu này. Nhập tên page mới. Click nút Save Draft.
Sau đấy click vào nút Edit with Elementor để mở giao diện thiết kế của Elementor.
Đây là giao diện để bạn thiết kế page với Elementor.

Minh hoa
Bố cụ và giao diện gồm hai phần:
- Sidebar bên trái là nơi bạn cung cấp những element vào phần bên phải. Nó cũng là nơi bạn chỉnh sửa phần tử bạn đang chọn bên phải.
- Visual Preview: là nơi chứa bản thiết kế của bạn. giao diện của nó chính xác như người dùng cuối sẽ Quan sát thấy.
Để bắt đầu với Elementor, có lẽ bạn sẽ dùng template đã có sẵn để giảm thời gian tăng trưởng Landing Page.
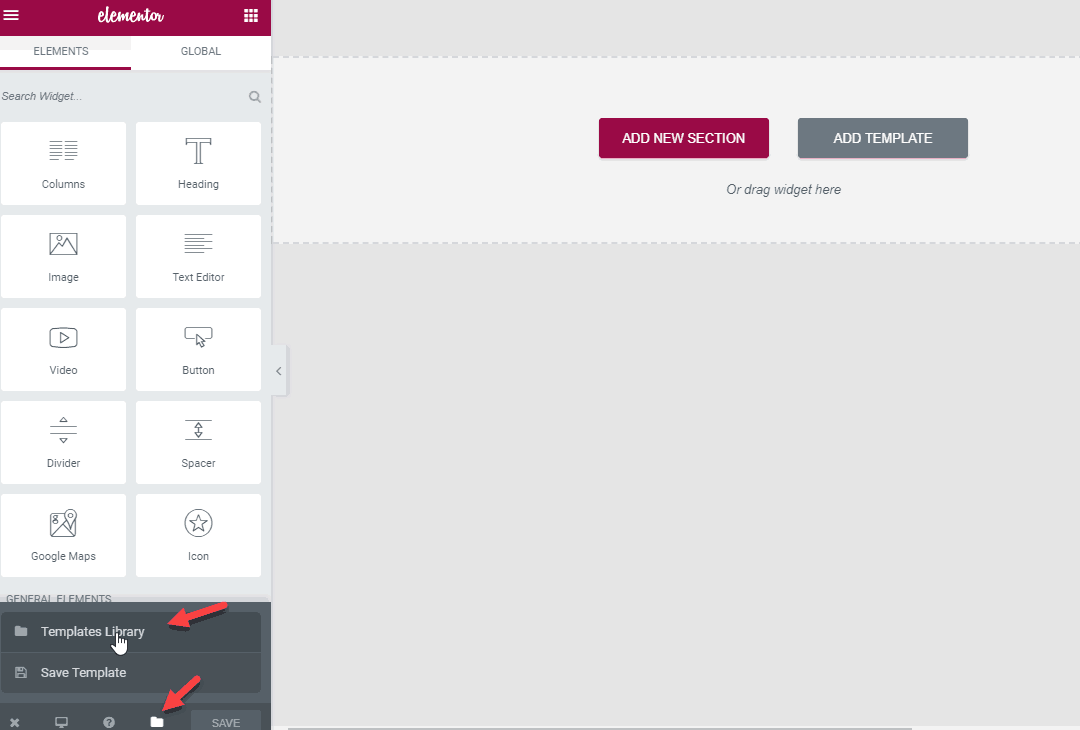
Click vào nút thư mục ở phía đáy trang và chọn Template Library.
Bênh cạnh các template chỉ có ở bản Pro, bạn cũng sẽ có nhiều template miễn phí

Về cơ bản, để tạo Landing Page với Elementor, bạn sẽ rê thả element bạn cần từ sidebar

Sau đó bạn tùy chỉnh lại elementor:
Lúc này sidebar sẽ có 3. tab:
- content: ở đây bạn sẽ thay đổi nội dung của phần tử
- Style: nơi bạn điều chỉnh sắc màu , typography
- Advanced: nơi bạn thực thiện điều chỉnh tăng cường như margin , padding. điều chỉnh margin , padding hỗ trợ bạn điều chỉnh địa điểm của element.
Ok. hiện nay chúng ta sẽ bắt tay vào tạo một landing page đơn giản như mình recommend bên trên.
Tạo landing page giản đơn dùng Elementor
Như bạn thấy landing page của chúng ta gồm 4. khối:
Header, phần chức năng, phần thông tin tác giả, phần đăng ký khóa học để lấy mail.
Đầu tiên xây dựng phần header, bạn cần click vào nút Add New Section

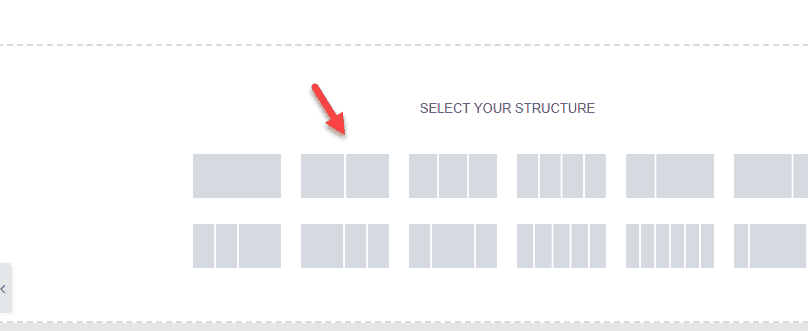
Lúc này bạn phải chọn cấu trúc cột. Chúng ta sẽ chọn cấu trúc hai cột.

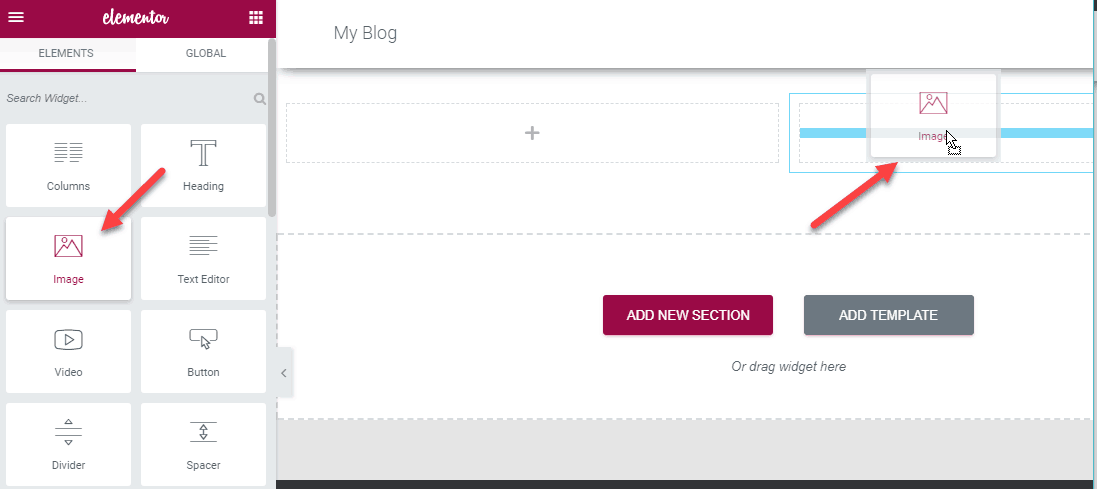
Để cung cấp ảnh vào cột bên phải, bạn chỉ cần kéo element Image:

Sau đó trên sidebar click vào phần ảnh để tải và chèn ảnh bạn muốn.

Phần cột bên trái, bạn kéo lần lượt 3. element: Heading, Text Editor , Button.

hành động thay đổi thông tin, địa điểm vân vân theo ý muốn. Nhớ bạn điều chỉnh vị trí phần tử ở tab Advanced bằng cách điều chỉnh margin và padding.
Phần tính năng hàng hóa. Bạn cũng tạo cấu trúc cột đầu tiên. Sau đó kéo element Icon box. Bạn cũng có thể chọn Image box nếu như bạn muốn sử dụng ảnh tùy biến thay vì icon.

Phần nội dung tác giả. Cũng xây dựng cấu trúc hai cột. Kéo ảnh vào cột bên trái.
Phần cột bên phải chúng ta sử dụng Heading và Text Editor.

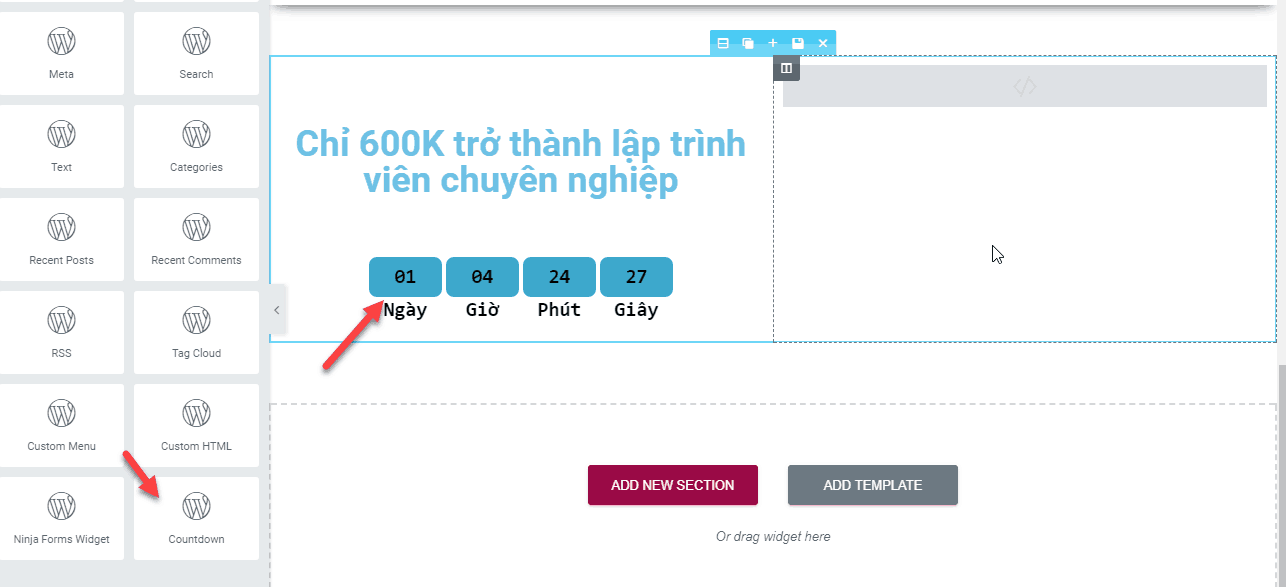
Phần đăng ký. Ở cột bên trái chúng ta sẽ sử dụng counter. Ở bản không mất phí không hề có element này. Bạn có thể dùng plugin counter.

Phần cột bên phải bạn sẽ thêm form lấy email. cũng giống như trên bản miễn phí không có phần tử này.
Chúng ta sẽ thiết kế một form lấy email trong SendPulse. Sau đấy bạn lấy code HTML.

Lúc này bạn kéo element HMTL , chèn code vào. Ở bố cụ và giao diện thiết kế bạn sẽ không thể thấy form. nhưng khi chuyển sang xem ở front-end form sẽ xuất hiện như bình thường hay.
Xem thêm: Live Stream facebook là gì? Cách Live trên Facebook và Youtube hiện nay
Như vậy mình đã chỉ dẫn bạn xây dựng một landing page dễ dàng dùng plugin Elementor bản miễn phí.
Nguồn: https://thuthuatwp.com/
