Cách tạo Box Chat cho Web là một trong những từ khóa được tìm kiếm nhiều nhất trên google về chủ đề cách tạo Box Chat cho Web . Trong bài viết này, chatfuel.vn sẽ viết bài 2 cách tạo Box Chat cho Web nhanh chóng và hiệu quả mới nhất 2020
Bí quyết 1: dùng Plugin tại WordPress
Dùng Plugin đã có sẵn trên WordPress chỉ khả dụng trong trường hợp website của bạn dùng mã nguồn WordPress. Để dùng Plugin trong WordPress, bạn hãy thực hiện theo chu trình hướng sau đây:
Bước 1: đầu tiên, bạn hãy vào trang quản trị AC, chọn Gói mở rộng, chọn Cài mới, chọn gõ từ khóa “chatfuel”. Sau đấy, click cài đặt (Như hình bên dưới)

Chờ vài giây để Plugin được thiết lập vào hệ thống website, sau đó bạn nhấn Kích hoạt để có thể khởi đầu sử dụng Plugin.


Bước 2 Sau khi Plugin đã được thiết lập vào website, bạn sẽ tìm thấy tab “Chatfuel Customer Chat” nằm ở bên hàng Công Cụ phía tay trái.
Trong đây, Plugin sẽ đòi hỏi bạn chọn 1 page để liên kết chặt chẽ cùng Chatbot. Bạn hãy click vào Button “Connect Facebook Page”, sau đấy chọn fanpage mà bạn đang theo dõi song song cùng website để tiến hành kết nối với Livechat.


Sau khi chọn liên kết chặt chẽ, bạn sẽ thấy Plugin hiển thị “Your Page Connected”, điều đấy có nghĩa là bạn đã thêm trang cá nhân thắng lợi. Lúc này, bạn hãy thoát ra ngoài trang chủ của website để kiểm tra lại hậu quả, Lúc này, Livechat của Chatfuel sẽ không chỉ hiển thị cả trang chủ mà hiển thị toàn trang web của bạn. và tổng cộng bài viết đều hiển thị phần Livechat này.
Xem thêm: Cách Live Stream video có sẵn trên điện thoại mới nhất 2020
Bí quyết 2 Nhúng code HTML đã có sẵn
Nhúng code HTML có sẵn của Chatfuel để nhúng trực tiếp vào site nếu như bạn không mong muốn cài đặt Plugin để hiển thị Chatbot bên ngoài web.
Để tiến hành nhúng code HTML, bạn phải cần truy cập vào trang Dashboard của Chatfule. Sau đấy nhấn Tab “Grow”, nhấn “Enable”.

Lúc này màn hình sẽ xuất hiện những tính chất như sau:

Cụ thể:
Website DOMAIN FOR CHAT PLACEMENT: đòi hỏi nhập tền miền trang web của bạn
CODE TO INSERT ON YOUR WEBISTE: đoạn code để nhúng vào website đã kết nối đồng bộ với site của bạn rồi. Bạn chỉ cần bấm copy đoạn code, sau đấy page nó trên Note.
Sau đấy, bạn vào mục bố cụ và giao diện, bấm chọn Sửa (Edit).

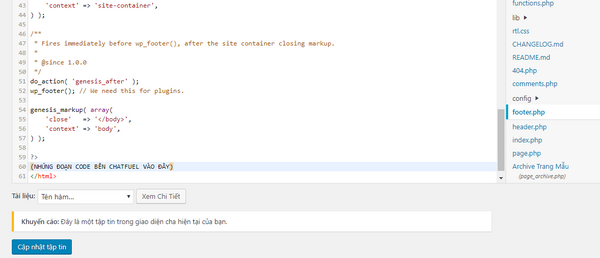
Bạn hãy đến với tệp tập tin có tên “footer.php” của bố cụ và giao diện site bạn đang dùng, tiến hành án đoạn code HTML vừa copy vào trước dấu đóng thẻ

Trên đây chính là 2 cách giúp bạn dễ dàng xây dựng chatbox cho site của bạn. sử dụng Chatbox sẽ khiến trang web của bạn trông chuyên nghiệp hơn , khiến khách hàng cảm thấy thoải mái hơn khi được giải đáp gần như trực tiếp. Chúc bạn chiến thắng !
Xem thêm: Hướng dẫn sử dụng Manychat chi tiết và đơn giản mới nhất 2020
Nguồn: https://nhanh.vn/
