Tạo Chatbot cho Facebook cá nhân là một trong những từ khóa được tìm kiếm nhiều nhất trên google về chủ đề tạo Chatbot cho Facebook cá nhân. Trong bài viết này, chatfuel.vn sẽ viết bàiHướng dẫn cách tạo Chatbot cho Facebook cá nhân mới nhất 2020
Mục Lục
Giới thiệu
Tại bài viết trước thì mình có chỉ dẫn các nàng làm chatbot Facebook messenger cho trang cá nhân. Hôm nay mình sẽ chỉ dẫn các bạn tạo chatbot cho một account kênh Facebook cá nhân.
Bài đăng này mình sẽ dùng nodejs và dialogflow để viết , train cho con bot này.
TĂNG DOANH THU NHỜ TỐI ƯU QUY TRÌNH CHĂM SÓC KHÁCH HÀNG
TẠO CHAT BOT NGAY VỚI ATP CARE PRO
Chuẩn bị
- thiết lập nodejs ở trang Nodejs
- Một tài khoản google.
- Một tài khoản kênh Facebook.
Quá trình hành động
Bước 1:
Đầu tiên cài đặt đủ nodejs , npm hoặc có khả năng thay thế bằng yarn cái này tùy toàn bộ mọi người. Ở đây mình dùng yarn. có không hề ít cách để thiết lập node. các nàng vào trang https://nodejs.org/en/download/
- nếu bạn đang sử dụng window thì chỉ cần tải tệp
node-vx.x.x.msivề cài đặt là okeyy - nếu như bạn dùng ubuntu bạn gõ lệnh
sudo apt install nodejs npm - nếu như bạn sử dụng macOS bạn có khả năng tải tệp
node-vx.x.x.pkgKhi mà đã cài chấm dứt, bạn kiểm tra lại xem nodejs đã có hay chưa bằng cách:

Như Vậy coi như là đã có môi trường nodejs cho máy bạn. tiếp theo mình sẽ cài yarn thay cho npm. thứ này không nắm buộc các nàng cài tuy nhiên nếu các bạn yêu thích thì vẫn có thể cài cả 2 cái. Bạn có khả năng cài yarn bằng việc đơn giản nhất thông qua npm với câu lệnh npm install --global yarn
OK Vậy là bạn đã có môi trường để làm việc với nodejs.
Xem thêm: Hướng dẫn tạo Chatbot cho Fanpage đơn giản và hiệu quả mới nhất 2020
Bước 2
Tạo project nodejs bằng lệnh yarn init

Như Vậy coi như là bạn đã tạo được một project node. kế tiếp việc cần làm là cài thêm một vài package cần thiết. Mình sẽ sử dụng cacs package sau:
"name": "ChatBot",
"version": "1.0.0",
"description": "Chatbot messenger for personal account",
"main": "server.js",
"scripts":
"start": "node starter.js",
,
"keywords":
"author": "LCD",
"license": "MIT",
"dependencies":
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-register": "^6.26.0",
"dialogflow": "^0.6.0",
"facebook-chat-api": "^1.6.0",
"node-env-file": "^0.1.8"
Phía trên là những package mình sử dụng trong project được đặt ở tại tệp package.json. Bạn có thể copy các dependencies rồi dán vào file package.json của mình. Rồi dùng lệnh yarn install để cài dặt chúng. Hoặc các bạn có khả năng thêm các package trên bằng lệnh yarn add ten-package mà ko cần chỉnh sửa file package.json. một số package:
babel-polyfill, babel-register, ...dùng để dịch ES6 thanh lịch những đời ES thấp hơn.dialogflowđể connect với dialogflownode-env-fileđể đọc biến môi trường ở tệp env ở local. file này để lưu những thông tin như tài khoản, mật khẩu fb, id project dialogflow, …facebook-chat-apiđây là package chủ đạo giúp chúng ta login vào fb và giải quyết dữ liệu từ người sử dụng khacs gởi đến. , gưit trả lại tin nhắn.
Bước 3 xây dựng project dialogflow
các nàng xây dựng account dialogflow bằng việc đăng nhập thông qua account google của các nàng ở địa chỉ sau https://dialogflow.com/
Xem thêm: Hướng dẫn cách sử dụng Facebook Chatbot hiệu quả mới nhất 2020

Sau khi tạo tài khoản thành công

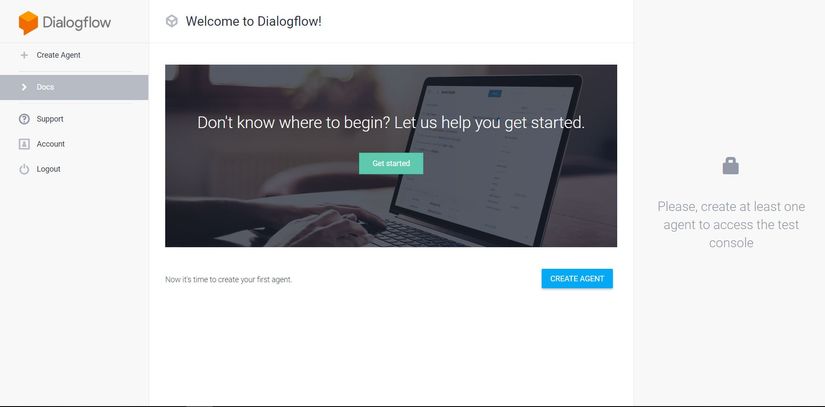
Sau đấy xây dựng một project dialogflow. Đặt tên con bot là gì thì tùy ý bạn. Ở đây google chỉ mới hỗ trợ một số ngôn ngữ chắc chắn. mong rằng trong tương lai sẽ hỗ trợ tiếng Việt.
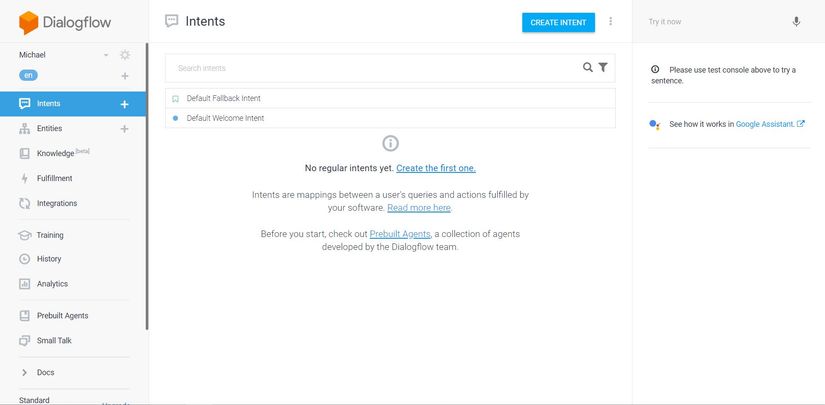
 Khi mà đã xây dựng hoàn thành thì đây là màn hình quan sát cũng như quản lý con bot của bạn
Khi mà đã xây dựng hoàn thành thì đây là màn hình quan sát cũng như quản lý con bot của bạn
 các nàng nhấn vào Small Talk , enable nó lên
các nàng nhấn vào Small Talk , enable nó lên

Sau đã bật Small Talk lên bạn việc bạn cần làm tiếp đến là train các câu hỏi mặc định cho nó tại phần ở dưới.
Việc tiếp theo là bạn phải cần thu thập id của con bot. bằng cách nhập vào settings

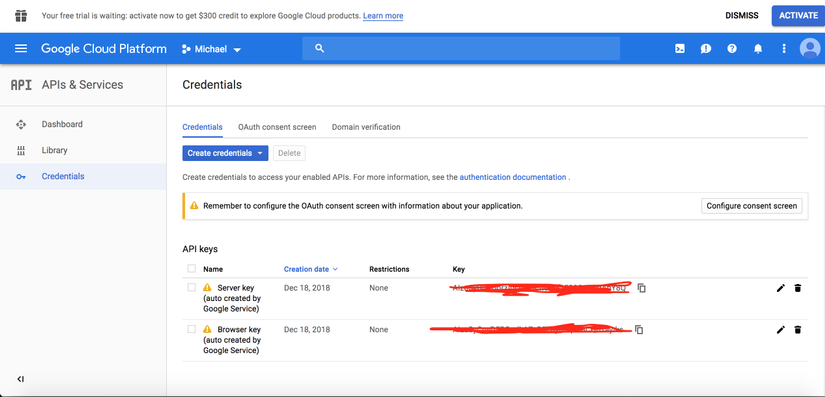
Thu thập tệp config của project dialogflow trong trang https://console.cloud.google.com

Select a project bạn chọn cái dialogflow vừa xây dựng lúc nãy

Ở thanh thực đơn bên trái chọn API & Services -> Credentials 
Tìm phần OAuth 2..0 client IDs , dowload file config về  file này bạn để ở tại project node vừa tạo ở trên.
file này bạn để ở tại project node vừa tạo ở trên.
Bước 4. Viết code nodejs
Trở lại project node bạn vừa xây dựng lúc nãy.
- bạn phải cần 1 tệp
.envđể lưu tên tài khoản, password, bot id
FB_EMAIL=your.fb.email@gmail.com
FB_PASSWORD=your.fb.password
PROJECT_DIALOGFLOW_ID=your-bot-id
DIALOGFLOW_SESSION_ID=quickstart-session-id
GOOGLE_APPLICATION_CREDENTIALS=./your-crdential-file.jsonMình giải nghĩa 1 chút:
- FB_EMAIL: là email đăng nhập vào account fb của bot
- FB_PASSWORD: password đăng nhập tài khoản fb của bot
- PROJECT_DIALOGFLOW_ID: id của bot ở trên
- DIALOGFLOW_SESSION_ID: id session dialogflow (cái này bạn đặt gì cũng được)
- GOOGLE_APPLICATION_CREDENTIALS: là đường dẫn đến file config dialogflow bại tải xuống lúc nãy mục tiêu của file
.envnày là để hạn chế đặt các mã bí mật bị lộ trong code ở môi trường product thì mình không nhất thiết tệp này nữa mà hãy config chúng vào trong biến môi trường của server.
- Tiếp đến là tệp
starter.jsmình dùng như thế này để có thể viết được ES6 trong project của mình
require('babel-register')(
presets: [ 'env' ]
);
module.exports = require('./server.js');- tệp giải quyết dữ liệu từ dialogflow
dialogflow.handle.js
import dialogflow from 'dialogflow';
export default class DialogflowHandle
constructor ()
this.query = '';
this.sessionClient = new dialogflow.SessionsClient();
this.sessionPath =
this.sessionClient.sessionPath(
process.env.PROJECT_DIALOGFLOW_ID,
process.env.DIALOGFLOW_SESSION_ID
);
this.request =
session: this.sessionPath,
queryInput:
text:
text: '',
languageCode: 'en-US',
,
,
;
handleMessage (sentence)
this.request.queryInput.text.text = sentence
return new Promise(
(resolve, reject) =>
this.sessionClient.detectIntent(this.request)
.then(resolve)
.catch(reject);
)
- và đây là tệp
server.js
if (process.env.NODE_ENV !== 'production') // Đọc biến môi trường trong file env ở local
var env = require('node-env-file');
env('.env');
import fbApi from 'facebook-chat-api';
import fs from 'fs';
import DialogflowHandle from './dialogflow.handle';
const readFileSestion = () => // Hàm này để đọc file sessions đăng nhập của facebook
try
const file = fs.readFileSync('appstate.json', 'utf8');
return JSON.parse(file);
catch(error)
return null;
;
const appState = readFileSestion();
const credientials = // Tạo biến lưu sesstions, email và mật khẩu fb. (Nêu như đã có sessions và sessions vẫn còn hạn thì không đăng nhập lại)
appState,
email: process.env.FB_EMAIL,
password: process.env.FB_PASSWORD
;
const dialogflowHandle = new DialogflowHandle();
fbApi(credientials, (err, api) =>
if(err) return console.error(err);
fs.writeFileSync('appstate.json', JSON.stringify(api.getAppState())); // khắc ghi sessions mới Sau khi đã refresh
api.listen((err, message) =>
dialogflowHandle.handleMessage(message.body)
.then((data) =>
const result = data[0].queryResult;
api.sendMessage(result.fulfillmentText, message.threadID);
)
.catch((error) =>
api.sendMessage(`Error: $error`, message.threadID);
);
);
);Để chạy project thì bạn chỉ cần gõ yarn start

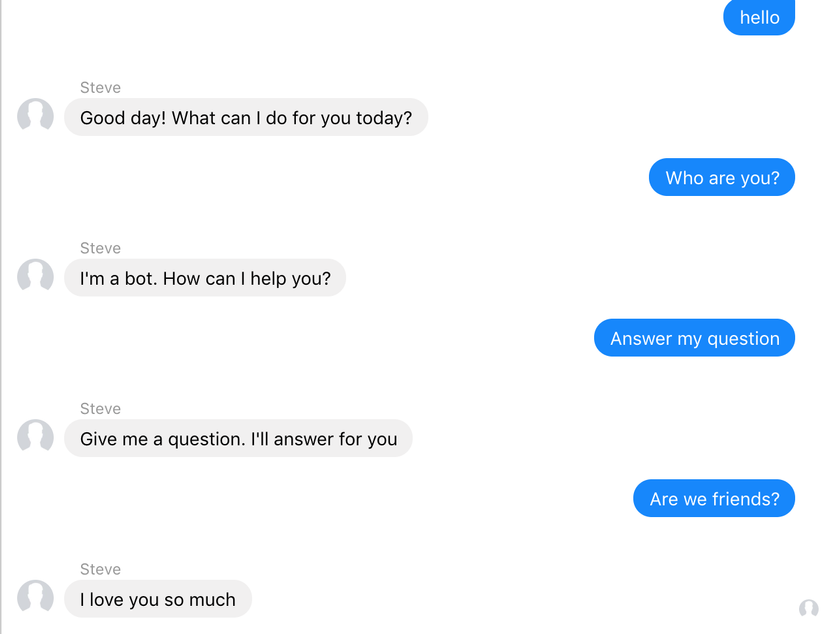
Đây chính là hậu quả 

Kết luận
Đây là bài viết chỉ dẫn tạo chat bot giản đơn cho account Facebook cá nhân dựa trên module không chủ đạo thức facebook-chat-api . tuy nhiên nó cũng đã giúp đỡ khá nhiều chức năng. Bạn có khả năng nghiên cứu thêm tại https://github.com/Schmavery/facebook-chat-api
Và dialogflow còn có cực kì nhiều tính năng đang chờ bạn tìm hiểu như ML (Machine Learning), tổng hợp và thống kê, chia loại câu hỏi, …
Cảm ơn các bạn đã xem bài viết của mình. Chúc các bạn thành công!!!!
Nguồn: https://viblo.asia/
